How to Create a Link-in-bio Page for Instagram in Squarespace
One of the more unique aspects to Instagram is their limitation on link sharing. In fact, you get one link that you can share in your bio. That’s it.
There are many third party sites that have created a workaround solution to allow use your link in the bio to connect to many more links such as latest blog posts, free lead magnets and other valuable call-to-actions. For example, Later and Link.tree.
However, when you use a third party site, you’re still limited to the functionalities and designs of these tools. You’re reliant on them and they aren’t all free. The cost isn’t just financial. It takes time to update your links every time you want to share a new blog post or update.
That’s where having your own Instagram landing page within your Squarespace website comes in.
The quick fix:
It is far more beneficial to create your own Instagram bio link page.
Create a page on your website with your desired links.
Name your page ‘Insta’ or something similar.
Update your Instagram bio link.
Benefits Of Having A Custom Instagram Landing Page On Your Squarespace Website
It’s consistent with your brand and there are no watermarks.
It redirects peoples attention to your website, free from the distractions of others accounts.
Can be fully customised to guide people along the customer journey.
Completely unique to you.
You can set it up so you don’t have to update it every single time.
It’s 100% free since you already have your site.
It’s easy to track your traffic and engagement.
Makes IG users feel valued that you’ve created a page of resources exclusive to them.
How To Create Your Own Instagram Landing Page
01. Create Your Instagram Landing Page
Create a new page and give it an Instagram related url such as domain.com/Insta or domain.com/instagram. It has to be short, memorable and easily viewed on your Instagram profile.
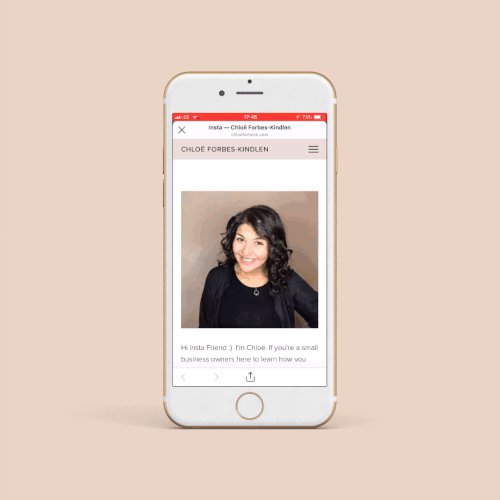
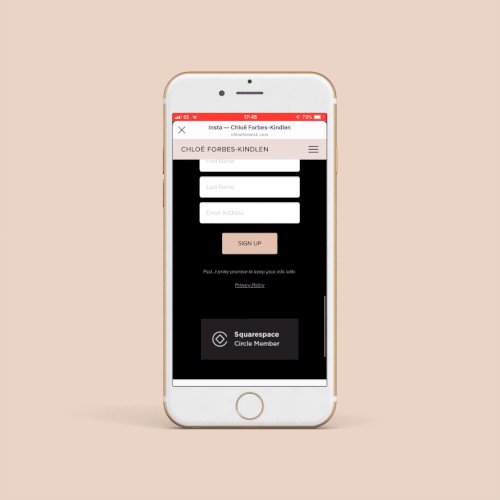
02. Include A Profile Image And Title
Make it clear to viewers they are in the right place. The easiest way to do this is to share the same photo as you have on Instagram, your @username and a small welcome title or message such as ‘Instagram Resources’ or ‘Your Free Resources.’
Note: You can easily use this method for all social platforms.
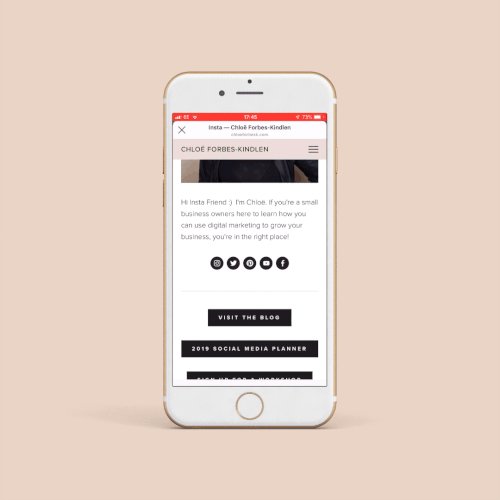
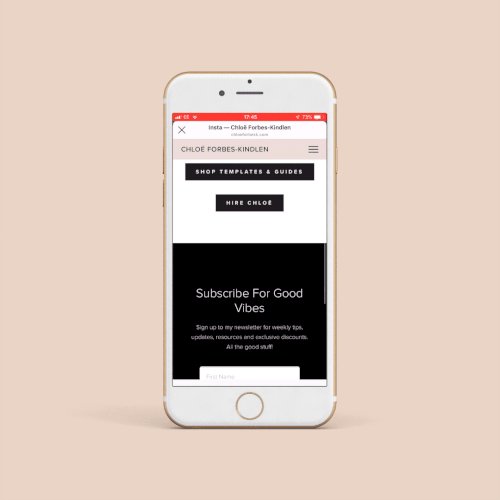
03. Design Your Page
Create a simple layout that is mobile friendly. Almost all of your traffic is coming from the app therefore it has to be easy to view and navigate on mobile.
Use this page to guide your followers on the customer journey with the key call to actions you want them to take.
Example:
Latest Blog Posts (Use Summary Block)
Download Lead Magnet (Newsletter Block)
Book A Call (Button linking to Aquity)
View Portfolio (Button linking to portfolio)
04. Link To Instagram
Once you’re happy with how your page looks, hit Save. Now, head on over to Instagram and save your Instagram friendly page url as the link in your bio.
Done. Just be sure to test it out and see how it looks before directing people there.
I hope you found this video valuable. If you did, subscribe for more good vibes or leave a comment below. I’ll see you there! :)