How To Add Social Media Buttons In Squarespace
Displaying social media links on your website has a number of benefits:
They creates trust because website visitors can see you have an established presence online.
They cross-promote your social media channels helping to build your presence there.
They give your website visitors more ways to connect and build a relationship with you.
Highlights:
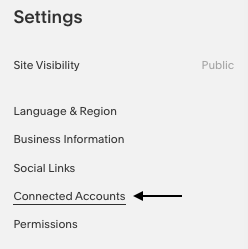
Go to Settings > Connected Accounts.
Connect your social media accounts.
Go to header settings to display social links in Header.
Add Social Links content block to display social media links on any page/post.
How To Connect And Display Your Social Media Links On Squarespace
There are a few ways you can display social media icons on your website. This first step is connecting your social media accounts to your Squarespace website.
To do this, log into the backend of Squarespace and select Settings > Connected Accounts.
Here you will have the option to connect your main social media accounts to your Squarespace website.
Note: If you ever want to disconnect any of your social media accounts go back into Connected Accounts, select the account you wish to disconnect and a pop up will appear allowing you to do so.
Once your social media accounts are connected, you can choose where you would like them to display on your website.
Adding Social Links To Your Navigation
To add social media buttons to the header of your website or your main navigation, select Design.
Now select Site Styles.
Under Social Icons, choose how you would like your social icons to be displayed.
Now scroll down or search for 'Header' to bring up your header settings.
Scroll down to Header Layout. Where it says 'Social Position' click the downward arrow to select where you would like your social media icons to appear.
Once you're happy with the positioning, you can come out of Design and your social icons appear in your header.
Add Social Links To Squarespace Page or Post
You can also add your social links to any section of your website.
Simply use the tear drop icon to add a new content block.
Search for the content block titled 'Social Links'.
Under the Accounts tab you can select which social media icons you wish to display.
Select the Design tab to adjust the style and look of your social icons
Once you're happy with your settings, select Apply.
Hit Save.
The great thing is that you can add these in anywhere on your website from your About Page to your Blog to your Contact page and anywhere else you see fit.
I hope you found this video valuable. If you did, subscribe for more good vibes or leave a comment below. I’ll see you there! :)